自分のホームページを作るためのFTPの使い方(2023/4/26更新) (910字) 森川林(nane) 2023/03/24 11:04:24 14617
Scratchは、ウェブ上に共有のページがありますが、HTMLやJavaScriptやPythonは、自分のホームページがないと、ほかの人に見せることができません。
プログラミングクラスでJavaScriptやPythonに取り組む人は、FTPをインストールして自分のホームページを作ってください。
また、創造発表クラスの中学生以上の生徒も、ホームページを作れるといいので、希望する人は連絡してください。
必要なホスト名、ユーザー名、パスワードは、個別に連絡します。
個別れんらく板で質問してくれれば折り返し連絡します。
プログラミングクラス、及び、創造発表クラス用のサーバーは、
https://mori7.jp
です。(まだ空っぽです。)
ここに、それぞれの生徒の生徒コード(先生も含めて)でディレクトリを作り、そこに、htmlファイルとJavaScriptファイルをアップロードすれば、誰でも見られるようになります。
例えば、なね先生なら、
https://mori7.jp/nane/
です。(JavaScriptの最初のテストが入っています)
PHPもMySQLのデータベースもPythonも使えます。
生徒は、FTPソフトのwinscpなどをダウンロード、インストールしてください。
それぞれの生徒が自分のホームページとして自由に使ってもらいます。
以下のFTPのダウンロード、インストール、設定の説明は、Windows用です。
Macの人は、FileZilla(Mac、Windows対応)などのFTPソフトなどを使ってください。
https://ja.osdn.net/projects/filezilla/
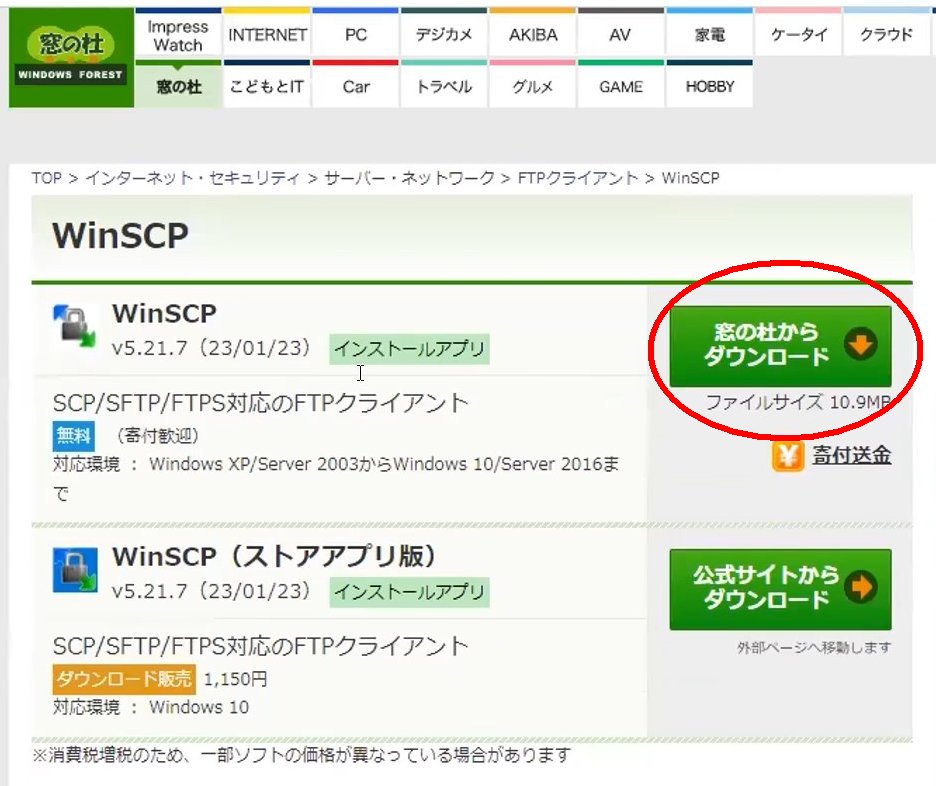
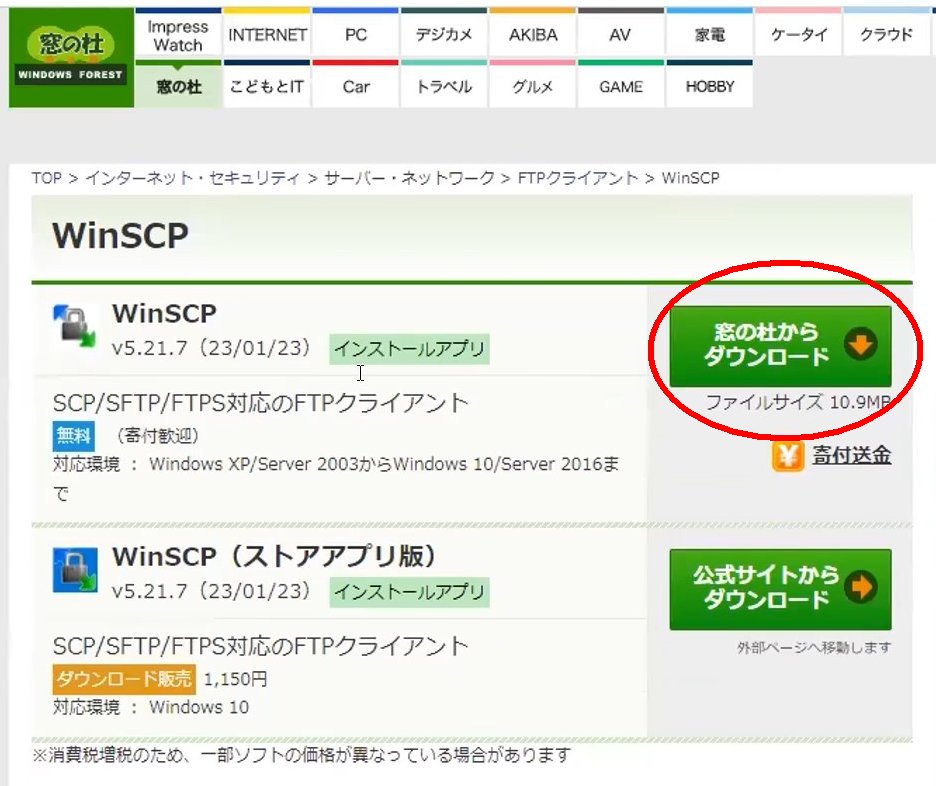
Windowsの人は、Winscpをダウンロードします。
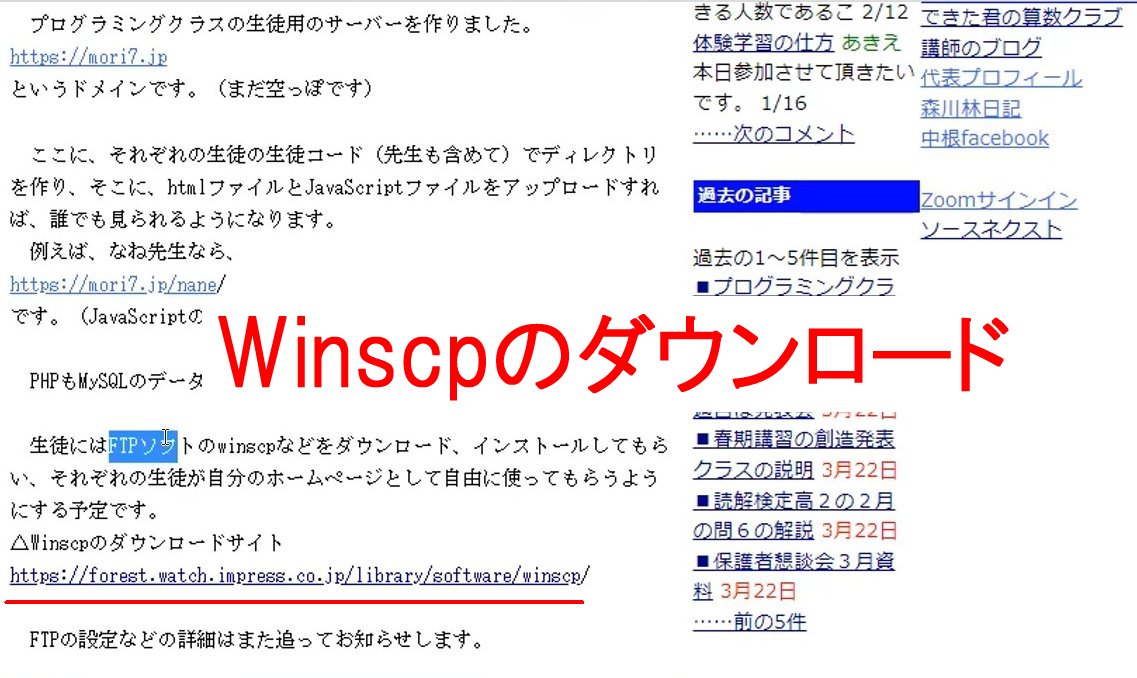
https://forest.watch.impress.co.jp/library/software/winscp/
 02
02
 03
03
 04
04
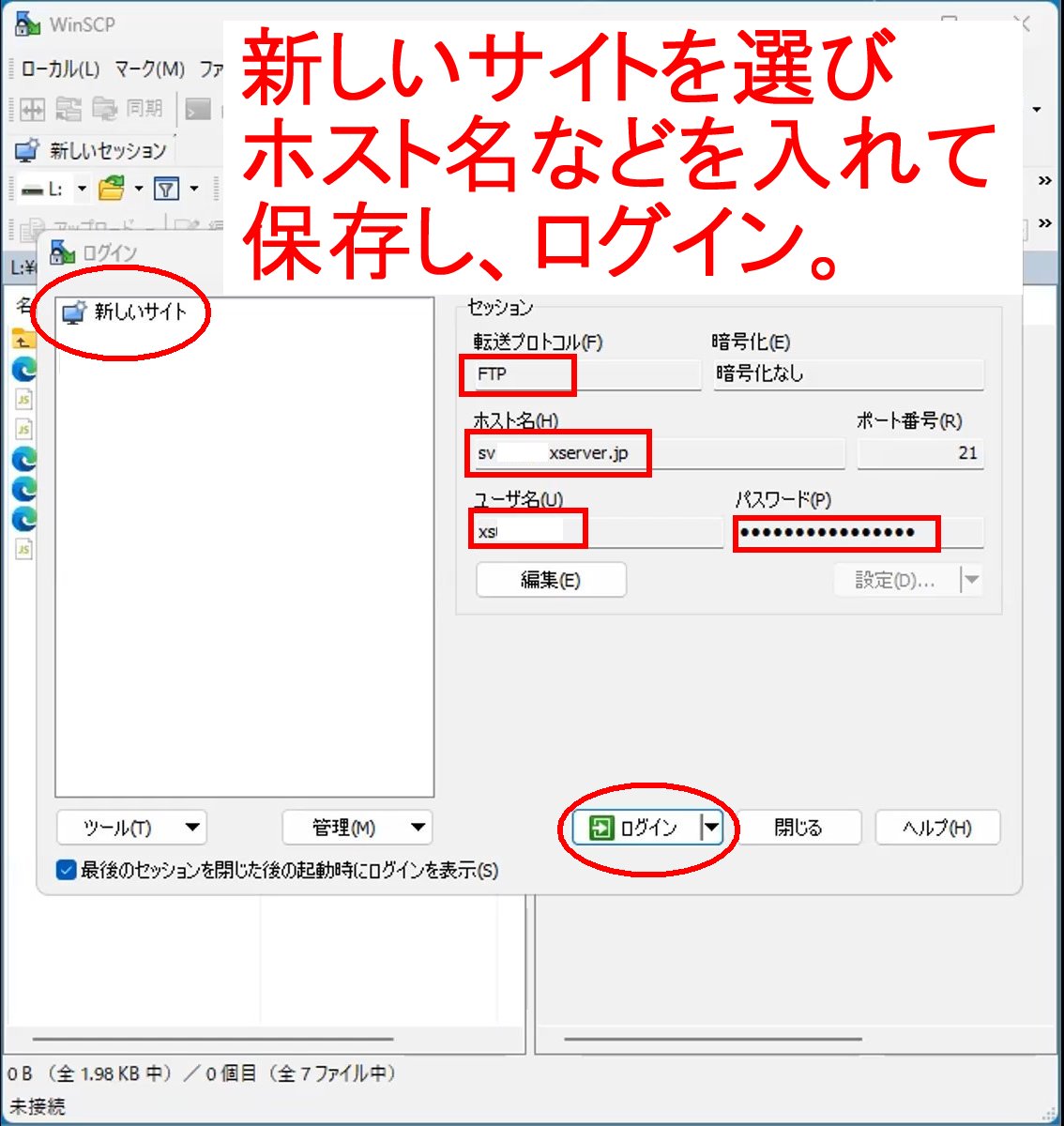
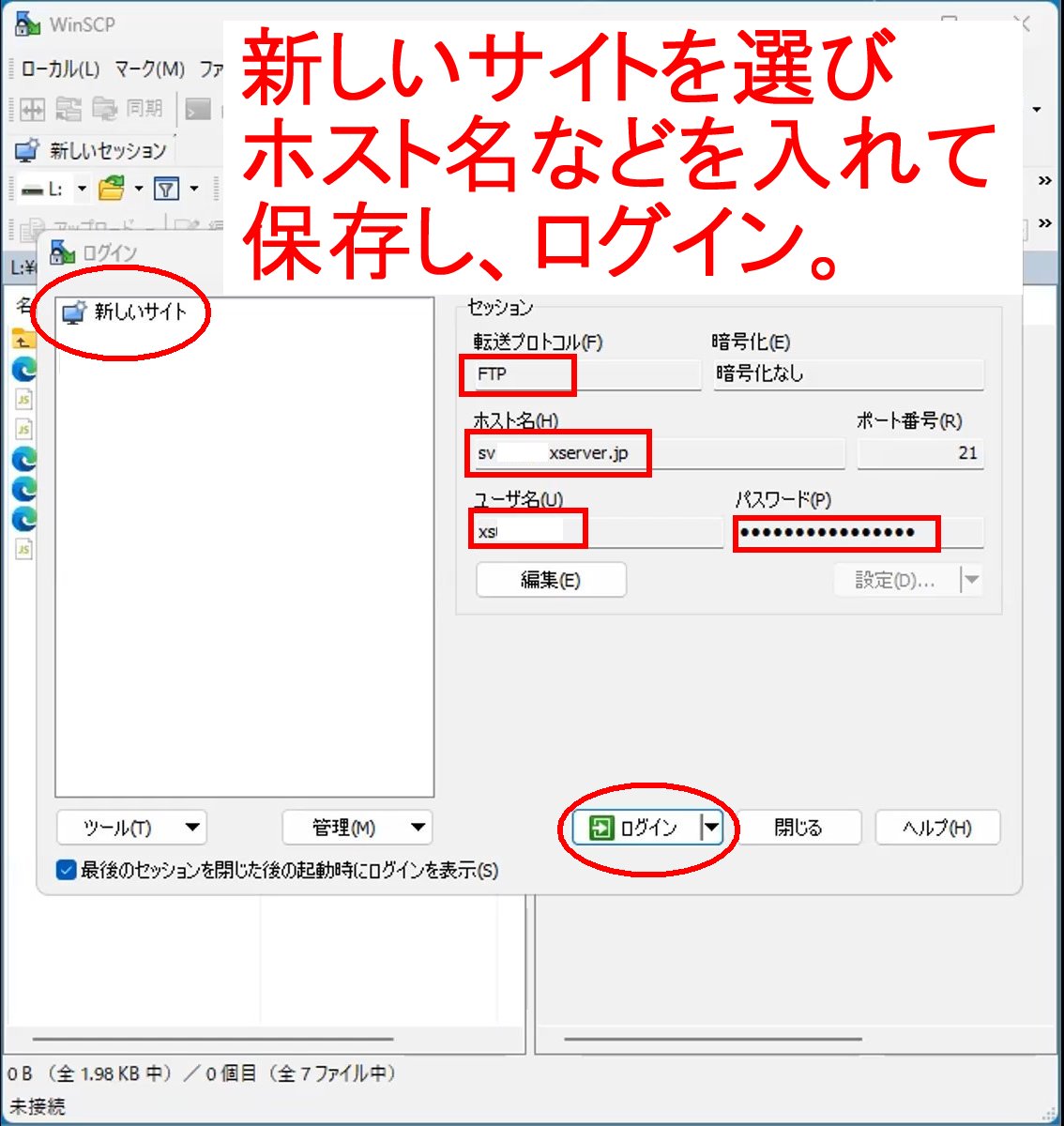
新しいサイトを選択し、ホスト名、ユーザー名、パスワードを入れます。
 05
05
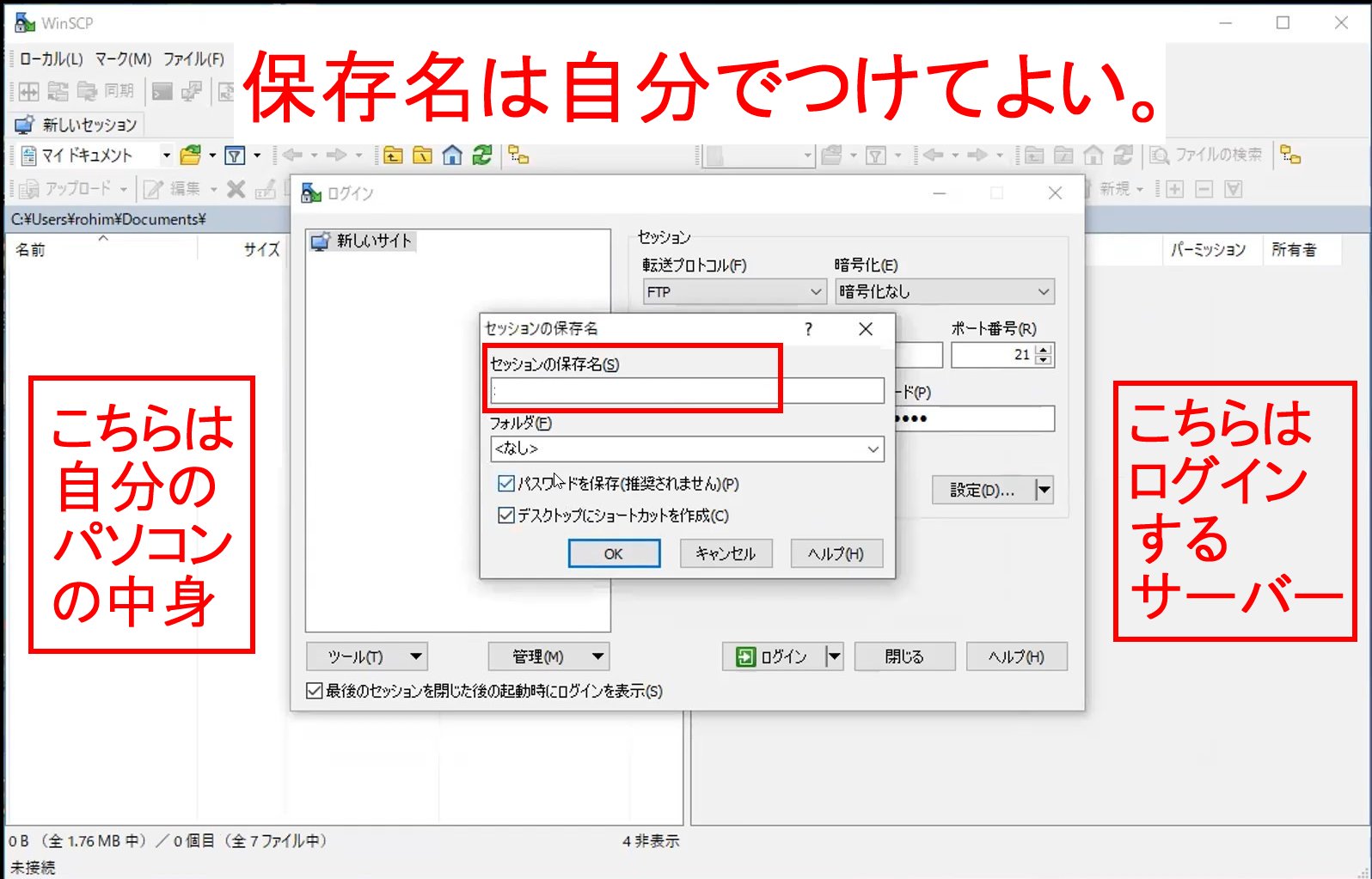
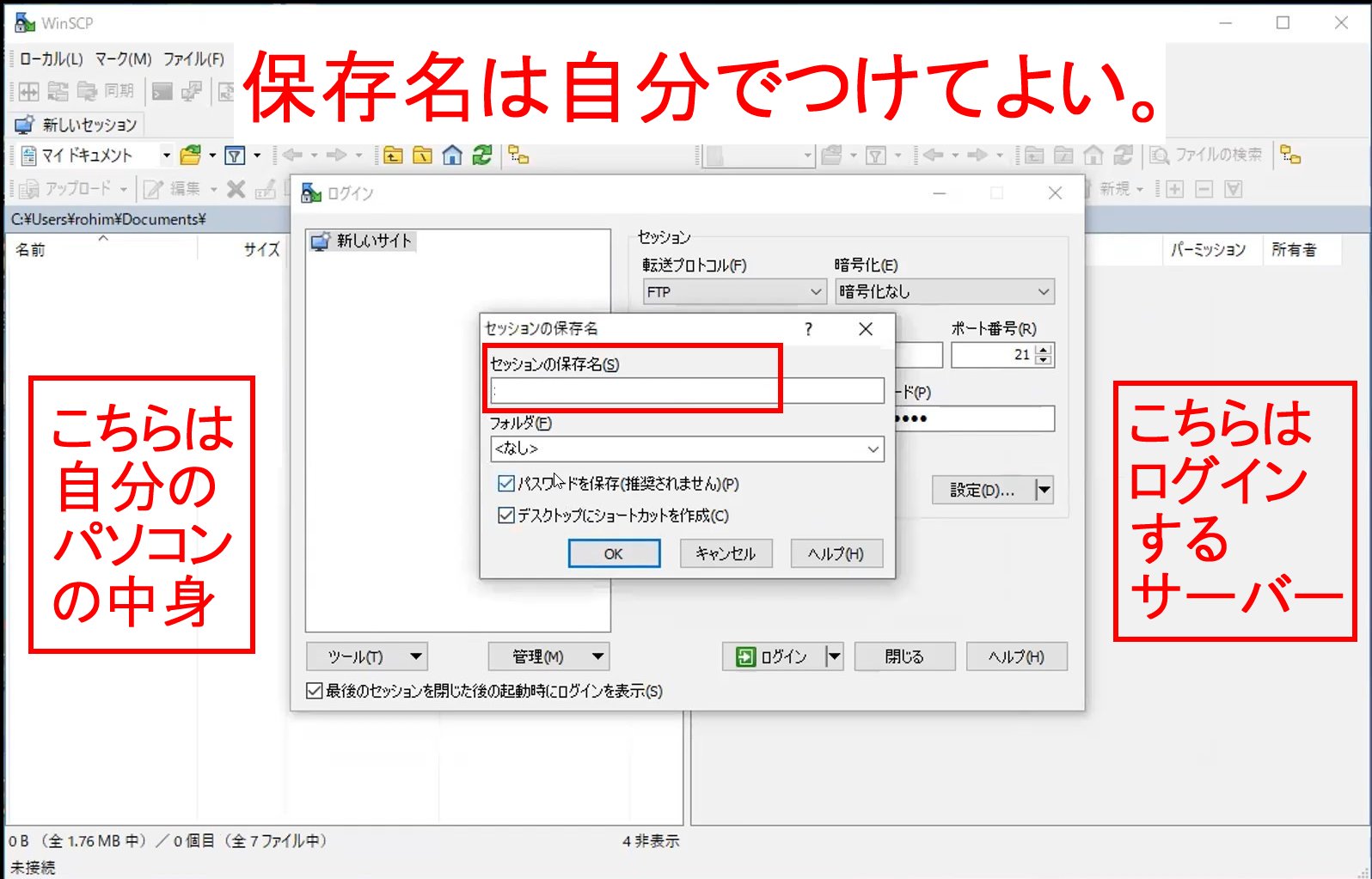
セッションの保存名は、デフォルトでもいいし、自分で適当につけてもいいです。
 06
06
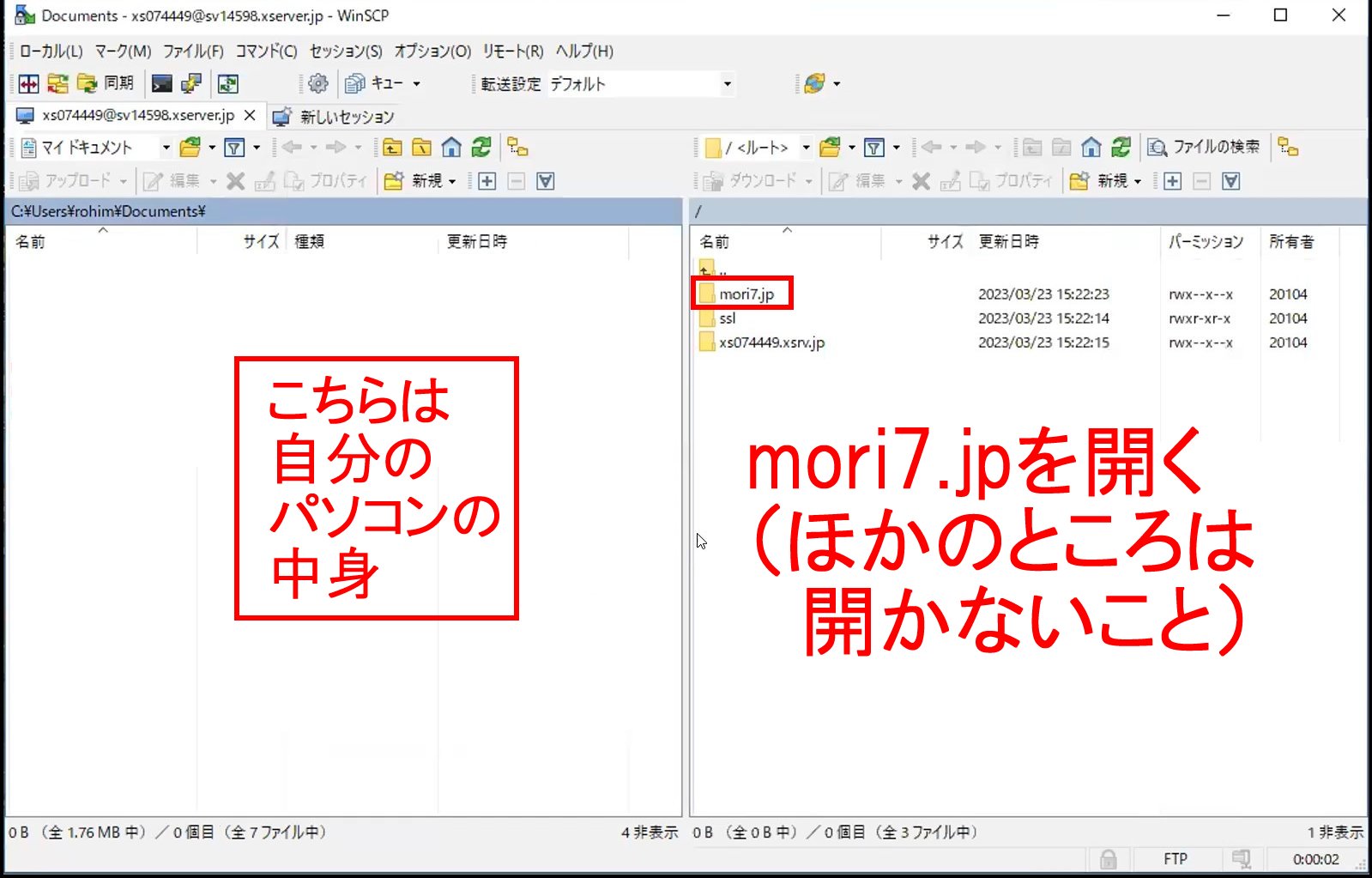
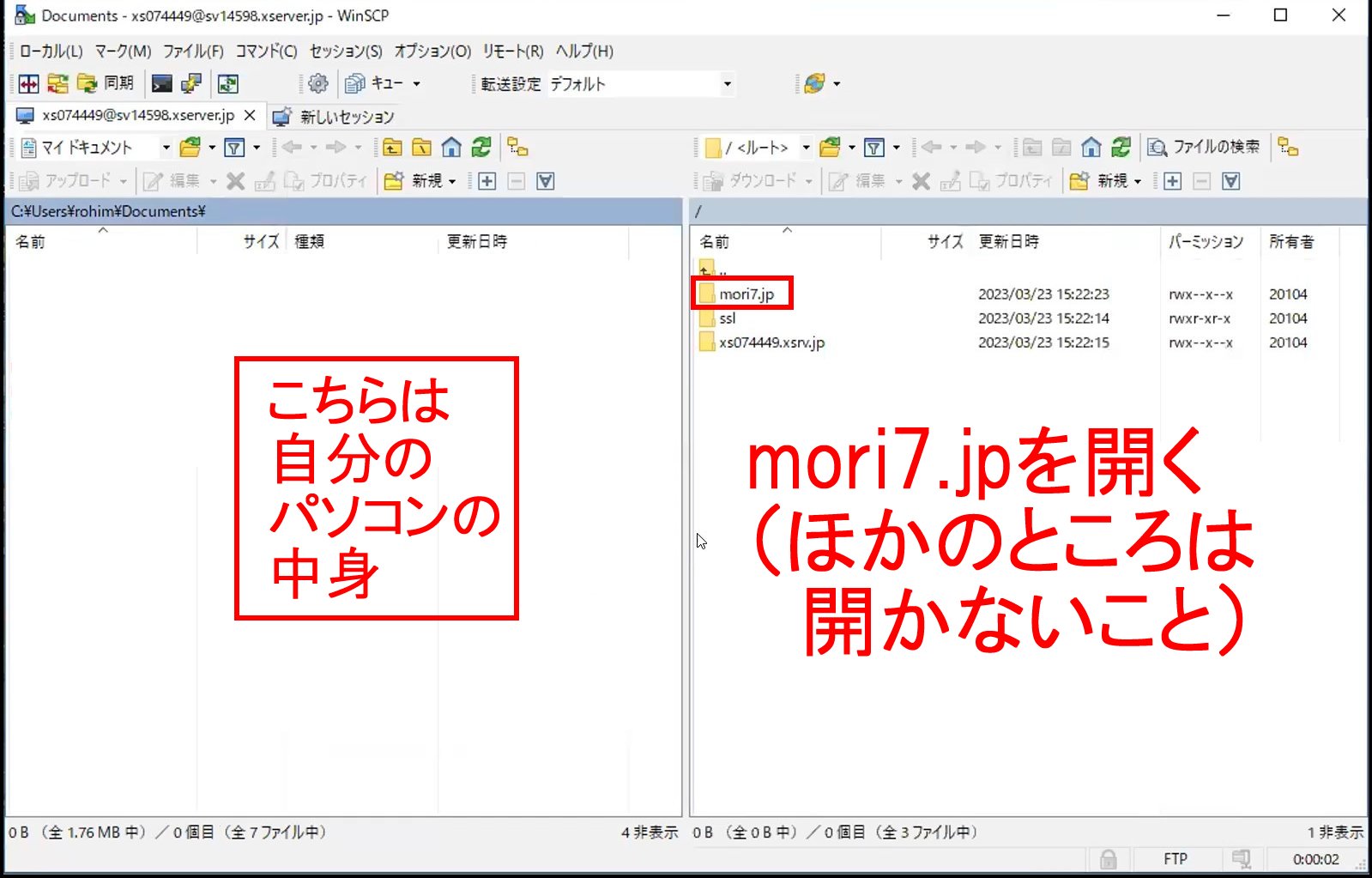
ログインをしてサーバーにつながったら、mori7.jpをダブルクリックして開きます。
(ほかのところは開かないようにしてください。)
 07
07
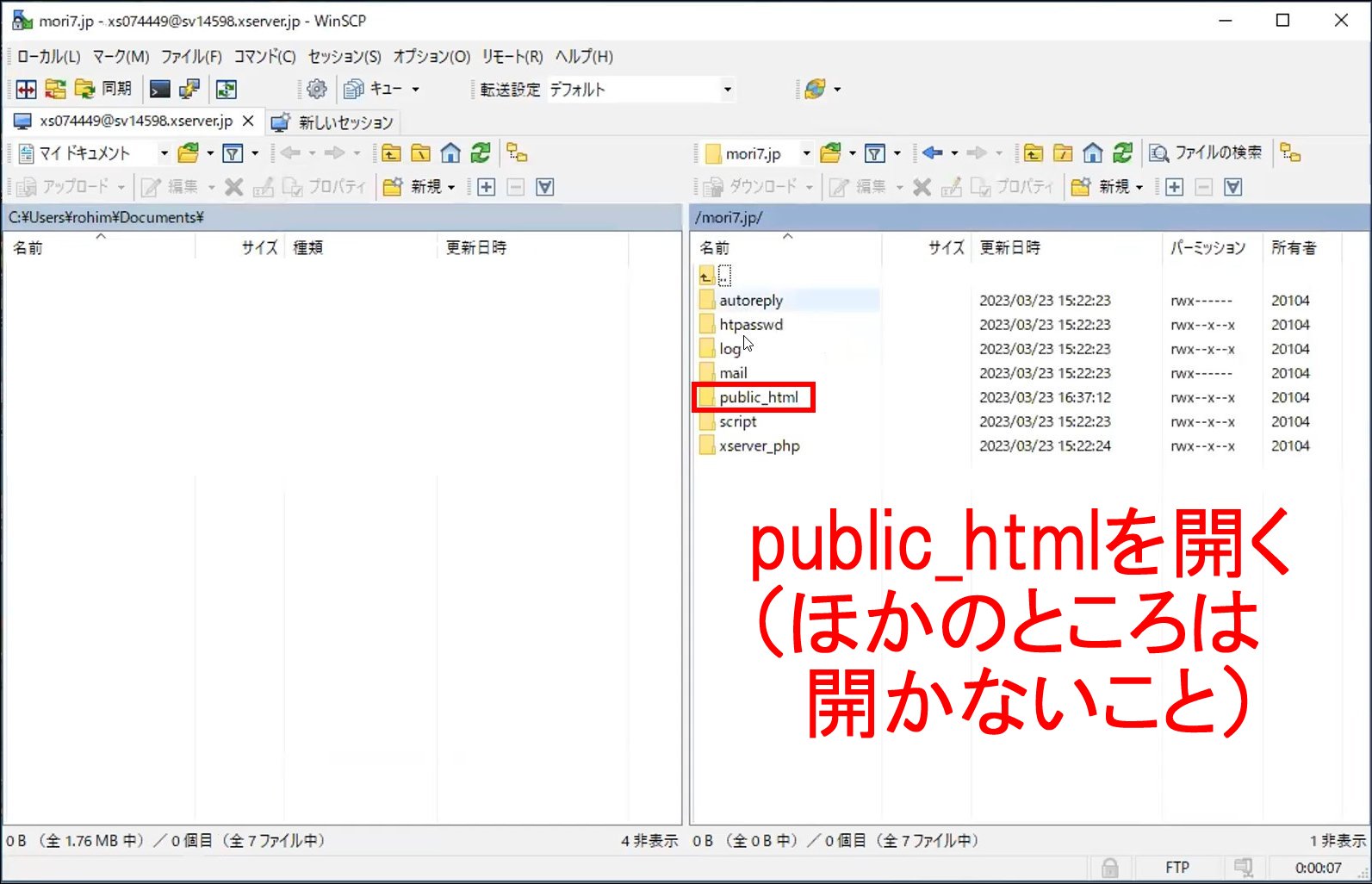
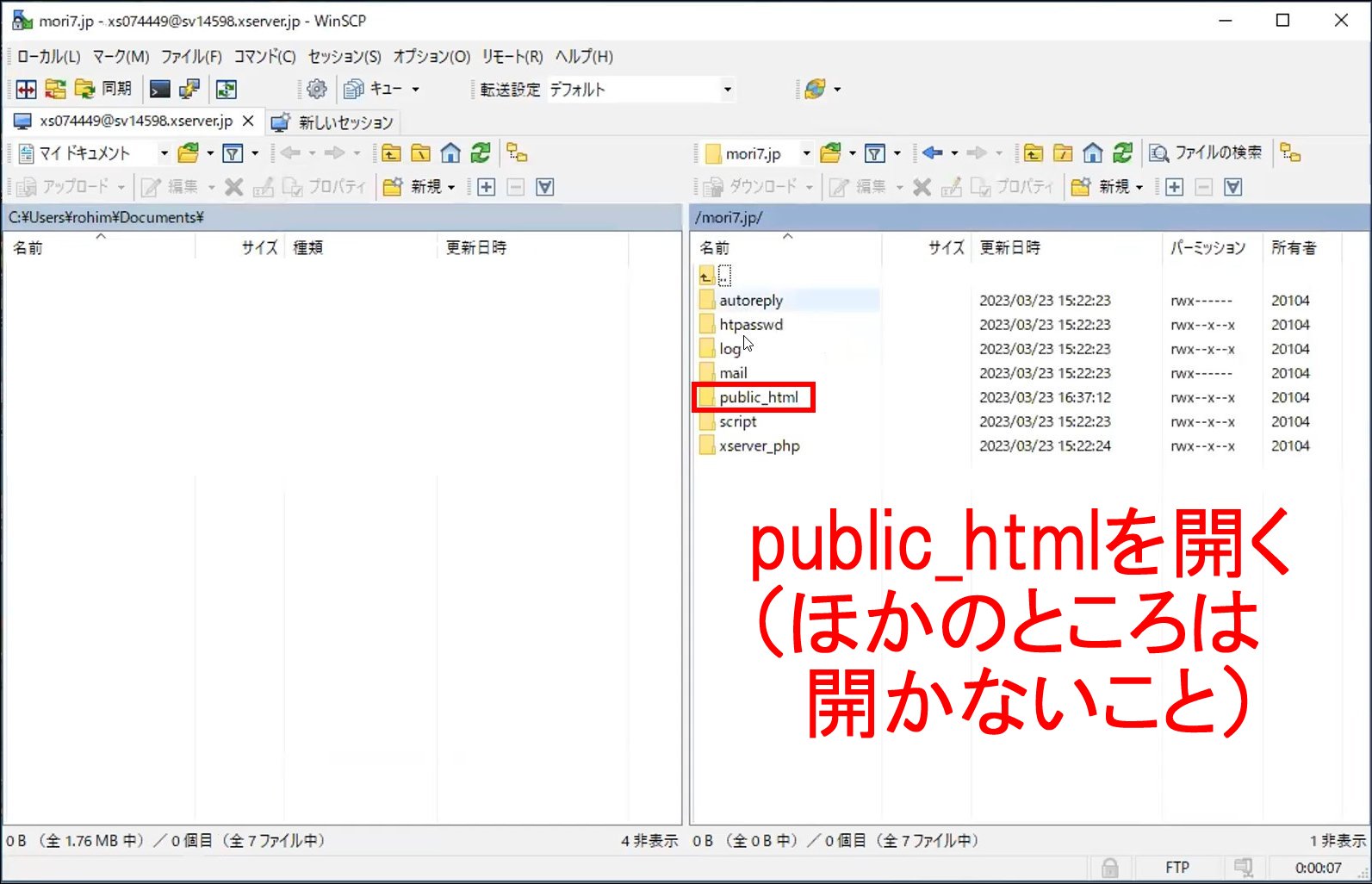
public_htmlを開きます。
(ほかのところは開かないようにしてください。)
 08
08
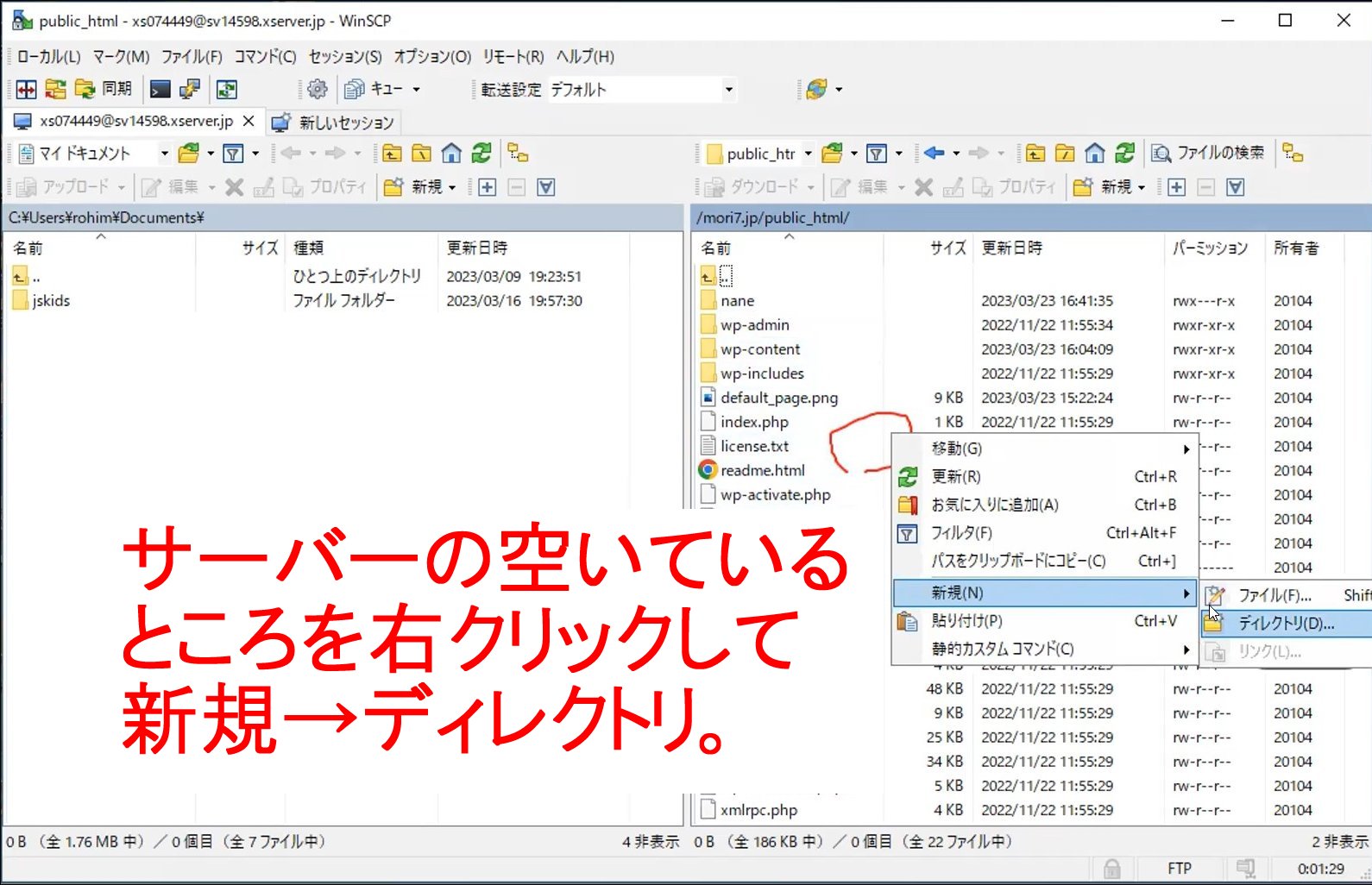
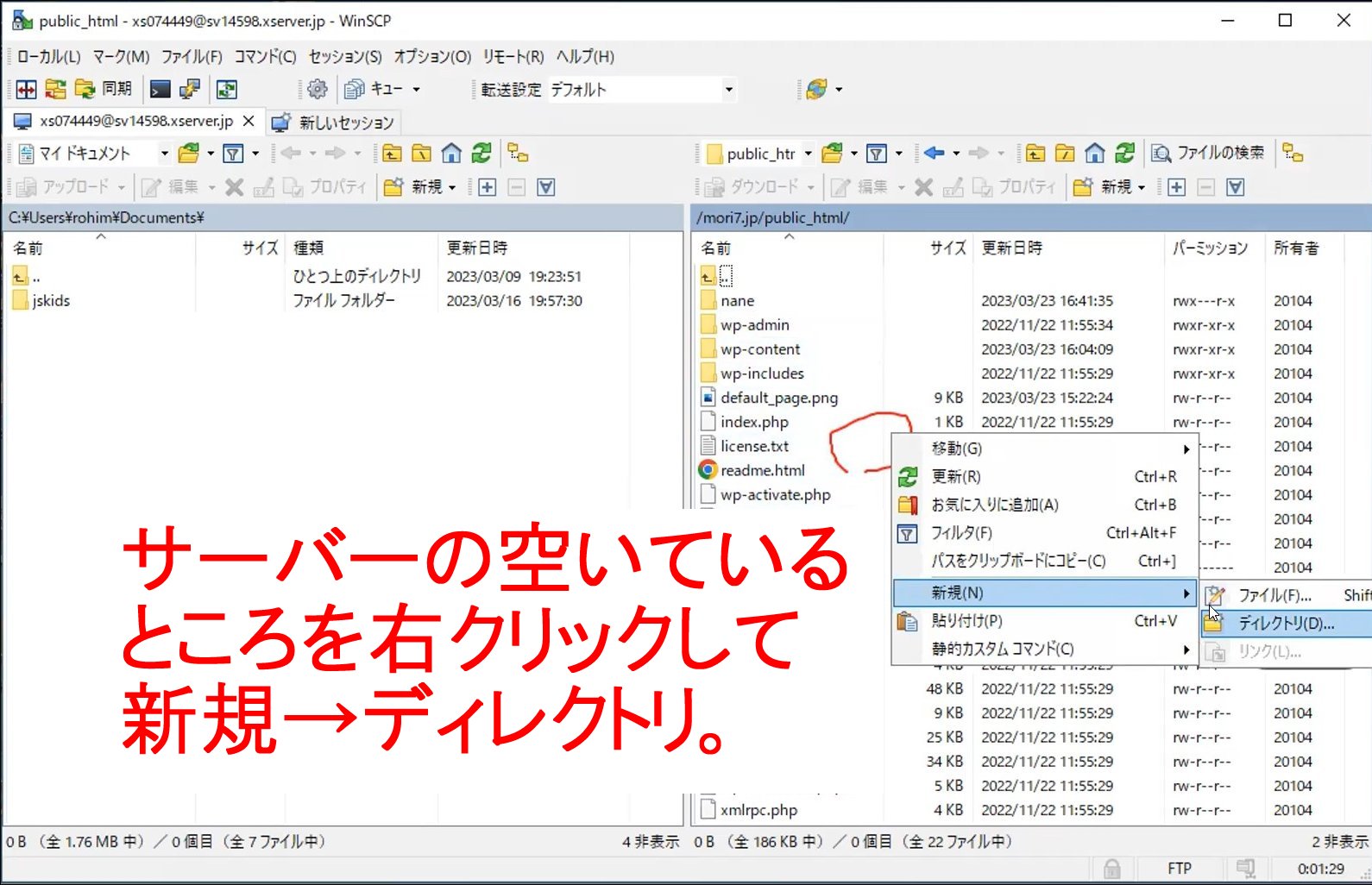
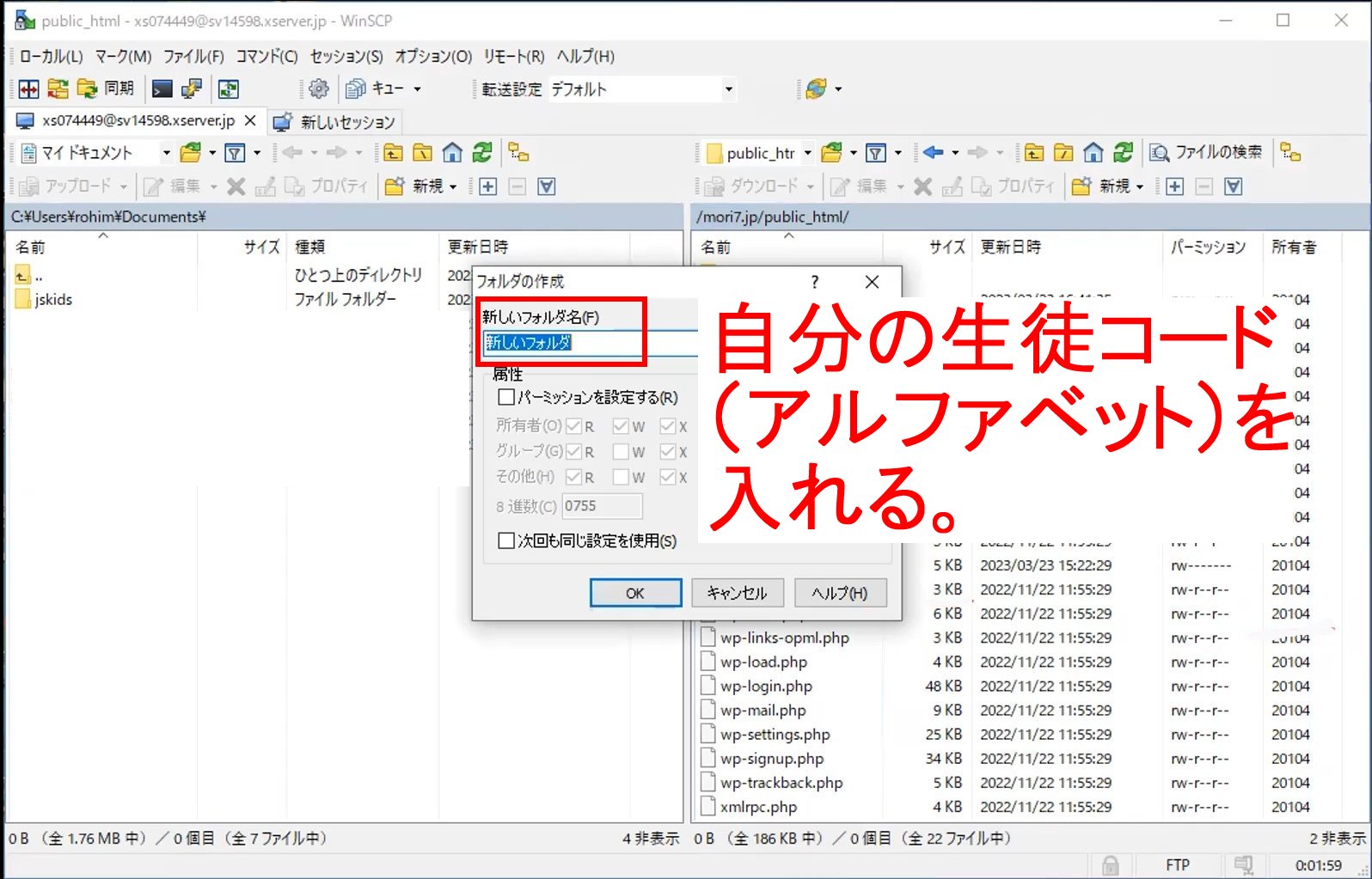
サーバーのフィルのない空いているところを右クリックして、新規→ディレクトリを作ります。
(ほかのファイルいじらないようにしてください。)
 09
09
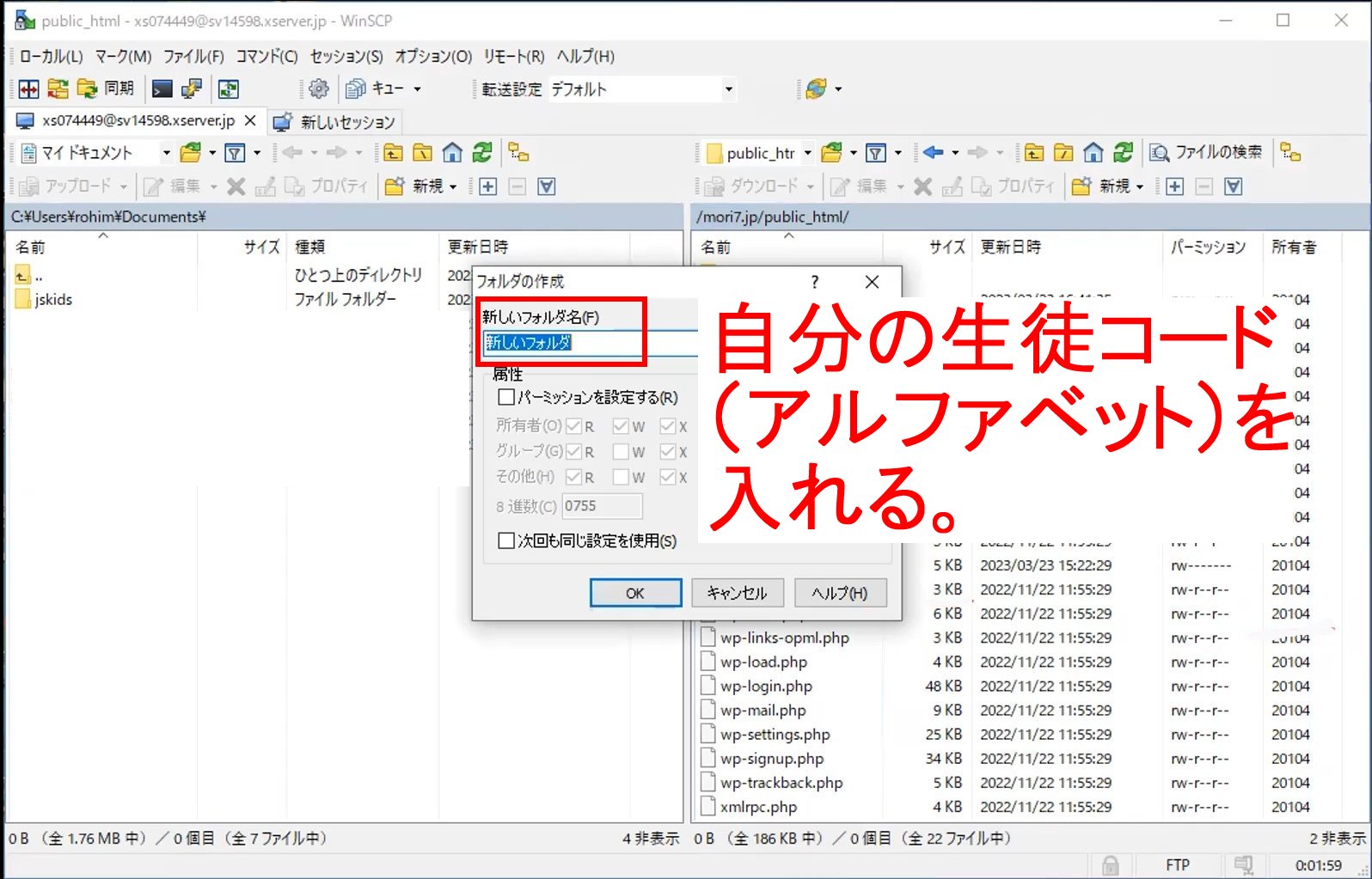
新しいフォルダ名に、生徒コードをアルファベットで入れます。
 10
10
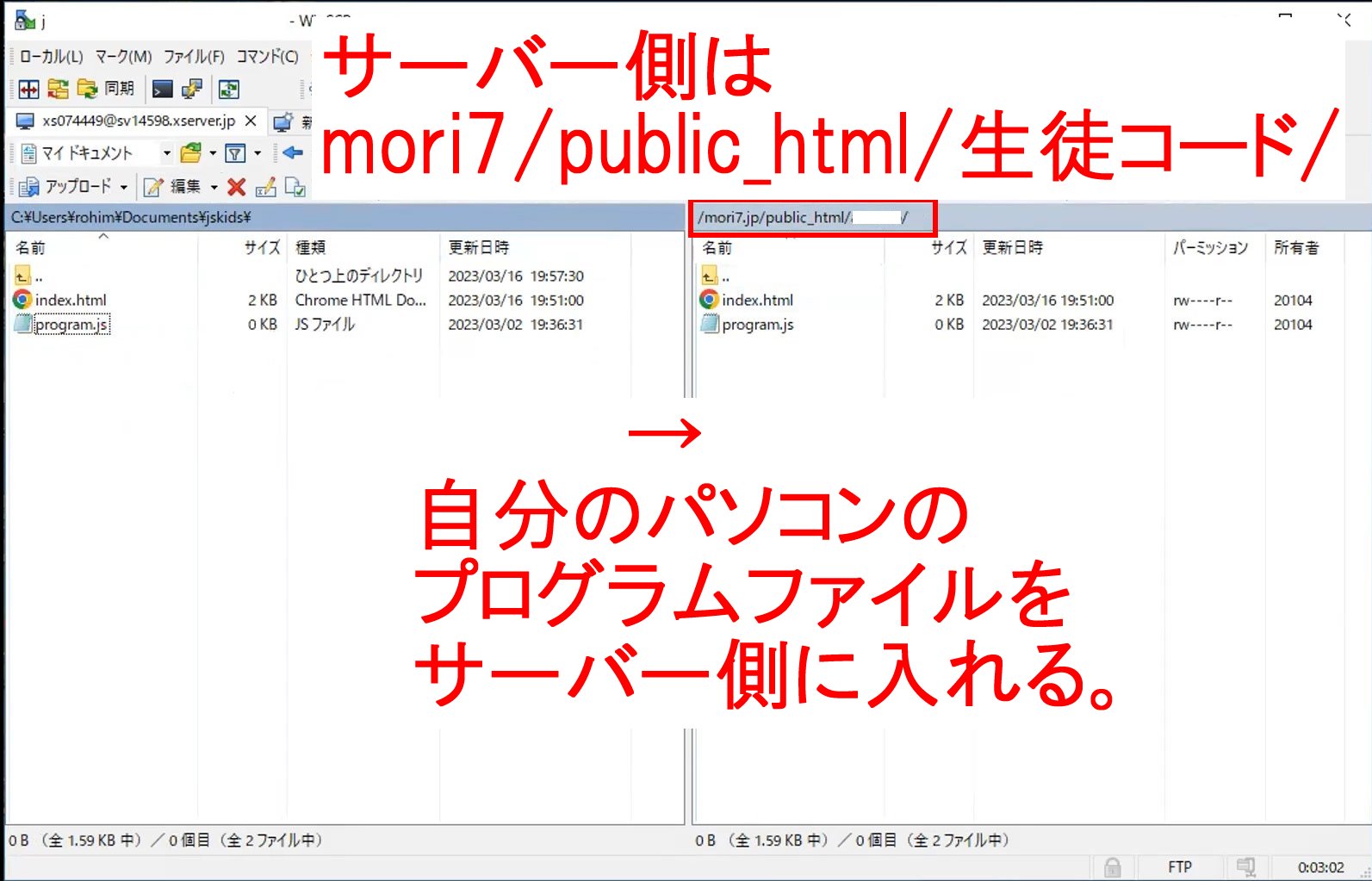
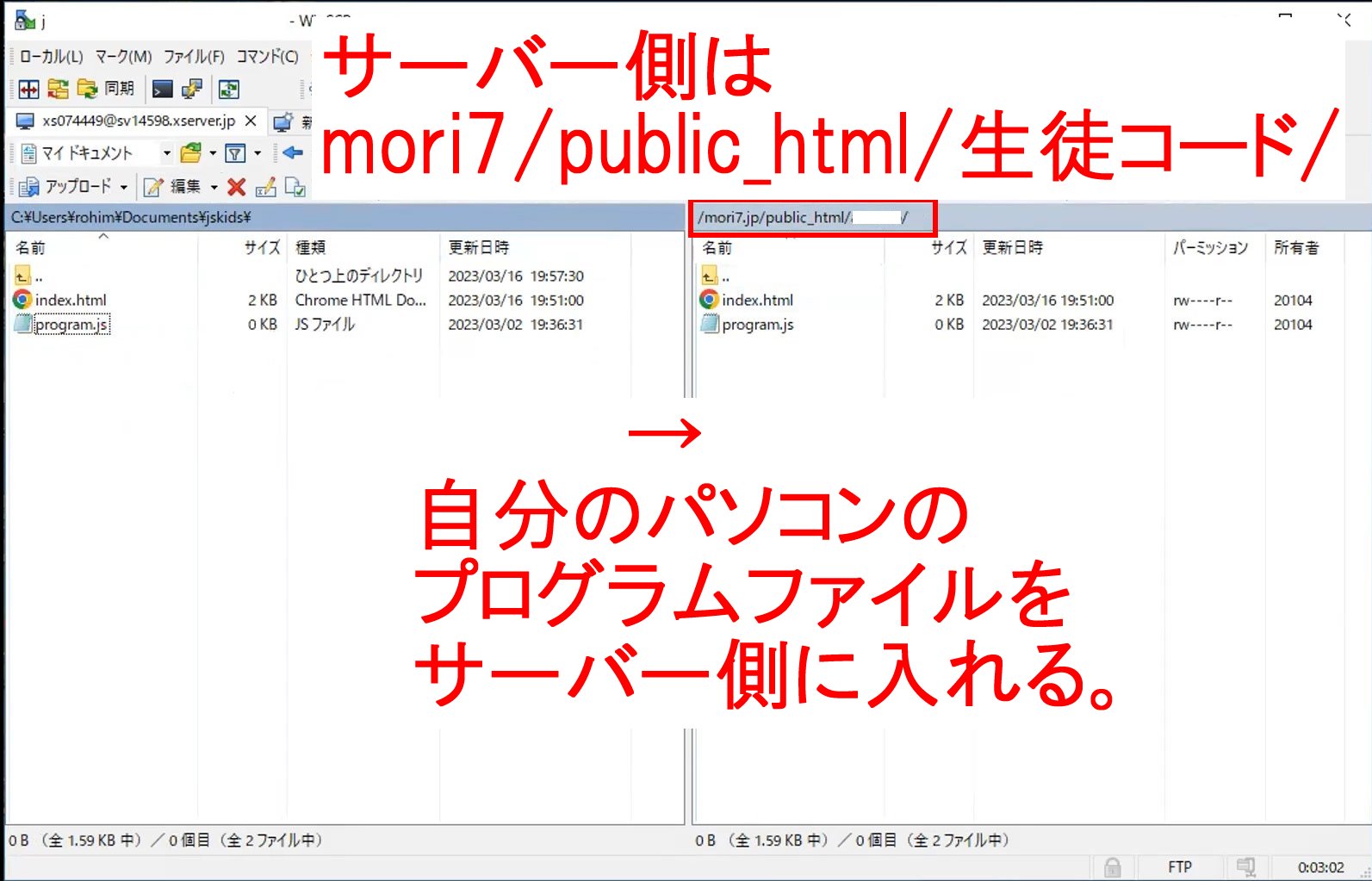
自分のパソコンにあるプログラムファイルをサーバー側に入れます。
プログラミングクラスでJavaScriptやPythonに取り組む人は、FTPをインストールして自分のホームページを作ってください。
また、創造発表クラスの中学生以上の生徒も、ホームページを作れるといいので、希望する人は連絡してください。
必要なホスト名、ユーザー名、パスワードは、個別に連絡します。
個別れんらく板で質問してくれれば折り返し連絡します。
プログラミングクラス、及び、創造発表クラス用のサーバーは、
https://mori7.jp
です。(まだ空っぽです。)
ここに、それぞれの生徒の生徒コード(先生も含めて)でディレクトリを作り、そこに、htmlファイルとJavaScriptファイルをアップロードすれば、誰でも見られるようになります。
例えば、なね先生なら、
https://mori7.jp/nane/
です。(JavaScriptの最初のテストが入っています)
PHPもMySQLのデータベースもPythonも使えます。
生徒は、FTPソフトのwinscpなどをダウンロード、インストールしてください。
それぞれの生徒が自分のホームページとして自由に使ってもらいます。
以下のFTPのダウンロード、インストール、設定の説明は、Windows用です。
Macの人は、FileZilla(Mac、Windows対応)などのFTPソフトなどを使ってください。
https://ja.osdn.net/projects/filezilla/
Windowsの人は、Winscpをダウンロードします。
https://forest.watch.impress.co.jp/library/software/winscp/
 02
02
 03
03
 04
04
新しいサイトを選択し、ホスト名、ユーザー名、パスワードを入れます。
 05
05
セッションの保存名は、デフォルトでもいいし、自分で適当につけてもいいです。
 06
06
ログインをしてサーバーにつながったら、mori7.jpをダブルクリックして開きます。
(ほかのところは開かないようにしてください。)
 07
07
public_htmlを開きます。
(ほかのところは開かないようにしてください。)
 08
08
サーバーのフィルのない空いているところを右クリックして、新規→ディレクトリを作ります。
(ほかのファイルいじらないようにしてください。)
 09
09
新しいフォルダ名に、生徒コードをアルファベットで入れます。
 10
10
自分のパソコンにあるプログラムファイルをサーバー側に入れます。
- ブラウザで、https://mori7.jp/生徒コード/のURLを開きます。それが自分のホームページです。
- 次回にWinSCPを開くときは、自動的に自分のコードのディレクトリが開きます。
(自分のディレクトリ以外のところには行かないようにしてください。)
- VScodeで作成したファイルは、自動的に文字コードがUTF-8になっています。
ワードやメモ帳で作ったファイルは文字コードがShift_JISになっているので、そのままサーバーに入れると文字化けをします。その場合は文字コードをUTF-8に直しておいてください。
(メモ帳では、エンコードという枠でUTF-8が選択できるようになっています。)
- HTMLファイルには、文字コードの指定を入れておいてください。
<META……UTF-8>となっている部分です。
下記の枠の説明は、「< タグ」と「> タグ」を全角で入れているので、コピーして使うときは、半角のタグに直しておいてください。
<html>
<head>
<META HTTP-EQUIV="Content-Type" CONTENT="text/html; charset=UTF-8">
</head>
<body>
……
</body>
</html>
- ホームページのHTMLファイルの作り方がわからない場合は、下記の本を参考にしてください。
「12歳からはじめるHTML5とCSS3」
https://www.amazon.co.jp/dp/4899773420/
(2013年発行のちょっと古い本ですが、今のところこの本がいちばんいいです)
|
●Online作文教室 言葉の森
|
編集
管理の川(事務局用) 「 |